Một trong những yếu tố quan trọng nhất và gần như không thể thiếu khi xây dựng các ứng dụng web là xác thực người dùng. Điều này giúp bảo mật thông tin và kiểm soát những ai có thể truy cập vào các tài nguyên của hệ thống. Bài viết này sẽ hướng dẫn bạn cách xây dựng một hệ thống xác thực người dùng đơn giản sử dụng PHP và MySQL, bao gồm các chức năng đăng ký, đăng nhập và đăng xuất. Qua đó, bạn sẽ hiểu rõ hơn về cách bảo vệ ứng dụng của mình khỏi các truy cập trái phép.
1. Tạo Database và bảng users
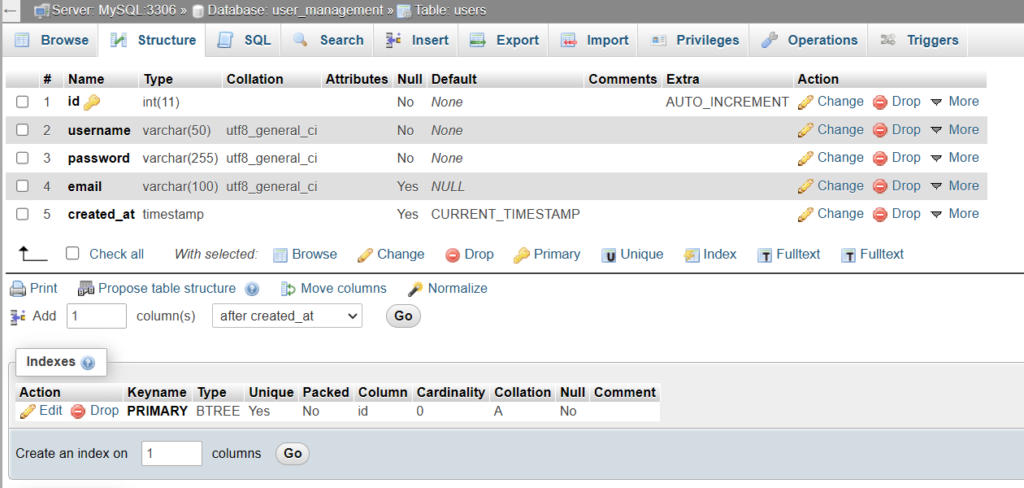
Trước khi tạo hệ thống xác thực người dùng, chúng ta cần có một bảng users để lưu trữ thông tin người dùng. Để làm điều này, bạn có thể thực hiện bằng mã MySQL hoặc qua công cụ quản lý như phpMyAdmin.
CREATE DATABASE IF NOT EXISTS user_management;
USE user_management;
CREATE TABLE IF NOT EXISTS users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(50) NOT NULL,
password VARCHAR(255) NOT NULL,
email VARCHAR(100),
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);Bảng users lưu trữ thông tin về người dùng với các cột:
id: ID người dùng tự động tăng.username: Tên đăng nhập.password: Mật khẩu (mã hóa).email: Địa chỉ email người dùng.created_at: Thời gian tạo tài khoản.

2. Kết nối với MySQL
Trong PHP, có nhiều cách để kết nối với MySQL, nhưng hai phương pháp phổ biến nhất hiện nay là sử dụng hàm MySQLi và thư viện PDO (PHP Data Objects). Cả hai đều có những ưu điểm riêng, nhưng PDO có tính linh hoạt cao hơn, hỗ trợ nhiều hệ quản trị cơ sở dữ liệu khác nhau ngoài MySQL. Trong bài viết này, chúng ta sẽ tập trung vào cách kết nối với MySQL bằng MySQLi.
Trong bước này, chúng ta sẽ tạo file db_connection.php để kết nối với cơ sở dữ liệu MySQL.
<?php
// Thông tin kết nối
$servername = "localhost";
$username = "root";
$password = "";
$database = "user_management";
// Tạo kết nối
$conn = mysqli_connect($servername, $username, $password, $database);
// Kiểm tra kết nối
if ($conn->connect_error) {
die("Kết nối thất bại: " . mysqli_connect_error());
}
?>3. Xác thực người dùng
Chúng ta sẽ xây dựng giao diện có sử dụng Bootstrap, bao gồm các trang đăng ký, đăng nhập và xem thông tin tài khoản. Tạo một file index.php để chứa mã HTML chính.
index.php:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quản lý người dùng</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="my-4 text-center">Quản lý người dùng đơn giản</h1>
<div class="row">
<div class="col-md-6">
<h3>Đăng ký</h3>
<form action="register.php" method="POST">
<div class="mb-3">
<label for="username" class="form-label">Tên đăng nhập</label>
<input type="text" class="form-control" name="username" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Mật khẩu</label>
<input type="password" class="form-control" name="password" required>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" name="email">
</div>
<button type="submit" class="btn btn-primary">Đăng ký</button>
</form>
</div>
<div class="col-md-6">
<h3>Đăng nhập</h3>
<form action="login.php" method="POST">
<div class="mb-3">
<label for="username" class="form-label">Tên đăng nhập</label>
<input type="text" class="form-control" name="username" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Mật khẩu</label>
<input type="password" class="form-control" name="password" required>
</div>
<button type="submit" class="btn btn-primary">Đăng nhập</button>
</form>
</div>
</div>
</div>
</body>
</html>
Đăng ký người dùng
Người dùng sẽ nhập tên đăng nhập, mật khẩu, và email. Thông tin này sẽ được lưu trữ vào cơ sở dữ liệu. Đừng quên mã hóa mật khẩu của người dùng để bảo mật.
register.php:
<?php
require 'db_connection.php'; // Kết nối với cơ sở dữ liệu
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
$username = $_POST['username'];
$password = password_hash($_POST['password'], PASSWORD_DEFAULT); // Mã hóa mật khẩu
$email = $_POST['email'];
// Chèn dữ liệu vào bảng users
$stmt = $conn->prepare("INSERT INTO users (username, password, email) VALUES (?, ?, ?)");
$stmt->bind_param("sss", $username, $password, $email);
if ($stmt->execute()) {
echo "Đăng ký thành công!";
} else {
echo "Lỗi: " . $stmt->error;
}
}
?>Đăng nhập người dùng
Người dùng sẽ đăng nhập bằng cách cung cấp tên đăng nhập và mật khẩu. PHP sẽ kiểm tra mật khẩu đã mã hóa bằng hàm password_verify().
login.php:
<?php
session_start(); // Khởi động session
require 'db_connection.php';
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
$username = $_POST['username'];
$password = $_POST['password'];
// Kiểm tra tên đăng nhập
$stmt = $conn->prepare("SELECT * FROM users WHERE username = ?");
$stmt->bind_param("s", $username);
$stmt->execute();
$result = $stmt->get_result();
if ($result->num_rows == 1) {
$user = $result->fetch_assoc();
// So sánh mật khẩu
if (password_verify($password, $user['password'])) {
$_SESSION['username'] = $user['username'];
header("Location: profile.php"); // Chuyển hướng đến trang hồ sơ
} else {
echo "Sai mật khẩu!";
}
} else {
echo "Tài khoản không tồn tại!";
}
}
?>Xem thông tin tài khoản
Trang này sẽ hiển thị thông tin của người dùng đã đăng nhập.
profile.php:
<?php
session_start(); // Kiểm tra session
if (!isset($_SESSION['username'])) {
header("Location: index.php"); // Nếu chưa đăng nhập, quay về trang chủ
exit();
}
require 'db_connection.php';
$username = $_SESSION['username'];
// Truy vấn thông tin người dùng
$stmt = $conn->prepare("SELECT username, email, created_at FROM users WHERE username = ?");
$stmt->bind_param("s", $username);
$stmt->execute();
$result = $stmt->get_result();
$user = $result->fetch_assoc();
?>
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hồ sơ người dùng</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1 class="my-4">Thông tin tài khoản</h1>
<p><strong>Tên đăng nhập:</strong> <?php echo $user['username']; ?></p>
<p><strong>Email:</strong> <?php echo $user['email']; ?></p>
<p><strong>Ngày tạo tài khoản:</strong> <?php echo $user['created_at']; ?></p>
<a href="logout.php" class="btn btn-danger">Đăng xuất</a>
</div>
</body>
</html>Đăng xuất
logout.php:
<?php
session_start();
session_destroy();
header("Location: index.php"); // Quay về trang đăng nhập sau khi đăng xuất
exit();
?>4. Kết luận
Qua bài viết này, chúng ta đã thực hiện thành công việc tạo hệ thống xác thực người dùng với PHP và MySQL. Hệ thống này bao gồm các chức năng cơ bản như đăng ký, đăng nhập, và đăng xuất, giúp đảm bảo tính bảo mật cho ứng dụng web của bạn. Trong các bước tiếp theo, bạn có thể mở rộng và nâng cao hệ thống này, ví dụ như chức năng quên mật khẩu, đổi mật khẩu hay thêm các tính năng quản lý phân quyền người dùng, hay sử dụng các framework mạnh mẽ như Laravel để tối ưu hóa việc xác thực.





